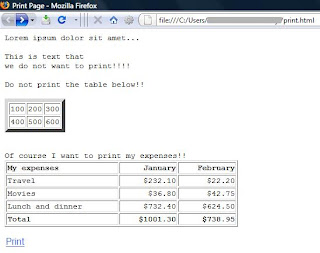
Say, for example, I had the following page from which I wanted to print only sections of it out with my printer.

After reading a bit on the media attribute for CSS, I just put together a simple example to illustrate how it works. The code below displays some text and tables, some of which we want to print while the other sections we want to omit. Add the following CSS code to the head section of your page:
< style >
@media print {
.printMeNot {display:none; }
}
< /style >
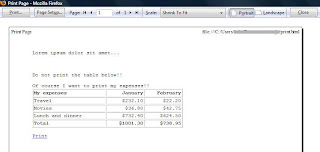
Now, any sections of the page you do not want present in the printed page, wrap them in a span or a div with the class "printMeNot". That's it!!! No silly iframe methods or need to open another window with just content you want to print. This is how the print preview window would look like:

The file used in the above example can be downloaded HERE.
Browsers tested in: FF 3.0.5, IE8 Beta2, Opera 9.63, Safari 3.2.1 (for Windows) and Google Chrome 1.0.154.43.
Happy printing!!!
